After having been around for 20 years, Flash Professional has now evolved into Animate CC. Animate CC leverages the familiar tools interface and rich output of its predecessor, at the same time allowing for native HTML5 Canvas and WebGL support. This recent development at Adobe is more than just a renaming of the tool, as most reviews of the tool categorically say.
Our Observations
As a follow up to our previous blog, which was published shortly after the release of Animate CC, we share here some of our findings and observations after using the new tool.
Basic Animations:
We created basic animations using vector shapes with flat, gradient colors, simple typography, and audio synchronization. We were also successfully able to convert an existing basic Flash animation into HTML5 Canvas. We found that Animate CC converts fairly lengthy animations without any issues.
Advanced Animations:
We also created advanced animations where animations are nested and looped, with heavy use of filters, images, and typography. These were also synced with audio. We observed that Animate CC’s Motion Editor makes it easier to create the animation, since it allows for granular control over motion tween properties. Furthermore, with advanced animations we observed that there could be issues with the loading of images while launching the HTML output. Images sometimes failed to load at first, but they did load once the animation was refreshed (advanced animations take longer to load than the basic ones). We must call out, however, that this delay in loading could arise from various network and/or browser performance issues.
This challenge can however be addressed by preloading the images.
HTML Output Optimization:
Animate CC effectively optimizes animations by optimizing the images and the audio files they contain; it removes the unused assets, library elements, or keyframes.
Multiplatform and Device Support:
The Animate CC output can be exported to HTML5 Canvas, WebGL, Flash (SWF), AIR, video, and custom platforms (such as SVG) via extensions. GAF (Generic Animation Format) files can be used with gaming frameworks like Unity3D, Cocos2D, and Starling. Animate CC also provides publish settings for sprite sheets, which are used to create looped animations.
Responsive Output:
While Animate CC does not publish a responsive output, short animations created and published using the tool can be integrated into custom responsive HTML framework. These can then be scaled to fit to the device size. Animate CC allows for this by letting programmers easily access the code, which is built right into the tool.
Audio:
Animate CC exports the timeline audio into MP3 formats, adding support to almost over 90% of the browsers. However, while HTML5 Canvas supports the Audio ‘Event’ type, it does not support Stream audio.
Easier and Closed Audio Syncing:
Animate CC’s Timeline feature allows for seamless audio synchronization for animations-something that is both challenging and time-consuming with HTML5 alone. It also reduces programming effort. Essentially, this means that Animate CC will allow for the exact replication of Flash animations-however, the performance of the output and how it compares to the Flash-based output remains to be explored. Moreover, Animate CC’s Timeline feature also enables easy control of audio looping.
Video:
Animate CC allows videos to be exported for multiple resolutions. Moreover, the Adobe Media Encoder converts videos of any resolution into H.264 format to support a range of browsers.
Images:
Animate CC supports PNG, JPEG, and Single frame GIF (no animation). It allows access to more than 50 million curated, royalty-free photos and graphics-all housed
within the tool. All the images used in the animations are converted into sprite sheets and saved in PNG format. This reduces HTTP requests and loading time.
Filters:
We noticed that some of the filters in Animate CC do not render effective results in the HTML output. This means compromising on the visual quality and richness of the output, since the depth and value afforded by the filters is lost. Loss of visual quality was observed when using filters like Bevel, Gradient Glow, Gradient Bevel, Quality, Knockout, Inner Shadow, and Hide Object of the Drop Shadow Filter. We hope that Adobe addresses this issue in its subsequent updates.
Font Support:
Taking forward the support of installed and embedded fonts from Flash, Animate CC has integrated TypeKit in the tool-a service that allows designers and developers to choose from a library of high-quality fonts through a subscription plan.
Flash Components:
Animate also carries the same prebuilt components that were present in Flash. Those are handy when it comes to layout, design, and interactivities. But, Animate does not allow the use of these components in HTML Canvas and WebGL files.
Plug-in Dependency:
With native HTML Canvas and WebGL support, Animate CC has eliminated Flash Player dependency. That being said, it is interesting to note that Animate CC continues to support SWF as an output format.
Suggestions
After taking a first shot at the tool, we would like to share some of the suggestions or workarounds we came up with:
- Avoid the use of images in order to get an optimized output (images used are combined in a sprite sheet which may increase the file size, depending on the number of images).
- Since motion tweens are published as frame-by-frame animations, use classic tweens where possible.
- Create animations in small parts to avoid errors while publishing for HTML (this approach would be less time-consuming too).
- Keep the image setting at high quality. Although this would increase the file size, the use of 32 bit image depth is recommended for good quality images).
Our Verdict
It is evident that the strategic name change to “Animate CC” was intended to draw attention to the primary purpose of the tool-producing high-quality animations. This is indicative of the multitude of possibilities expected from the tool.
As with any other output, there are certain extrinsic factors that may impact the performance of the Animate CC output-for example, browser support to Canvas, device configuration, and device performance (because of multiple applications running on the device). Delays in the runtime loading of assets attributed to bandwidth issues may further impede the performance.
Notwithstanding the existing performance issues, Animate CC seems like a refreshing change of pace for developers in that they that can easily access and modify the code to suit the intended output. It also sounds promising for designers-enabling them to create impactful and functionally robust animations without any prior programming knowledge or programmer support.
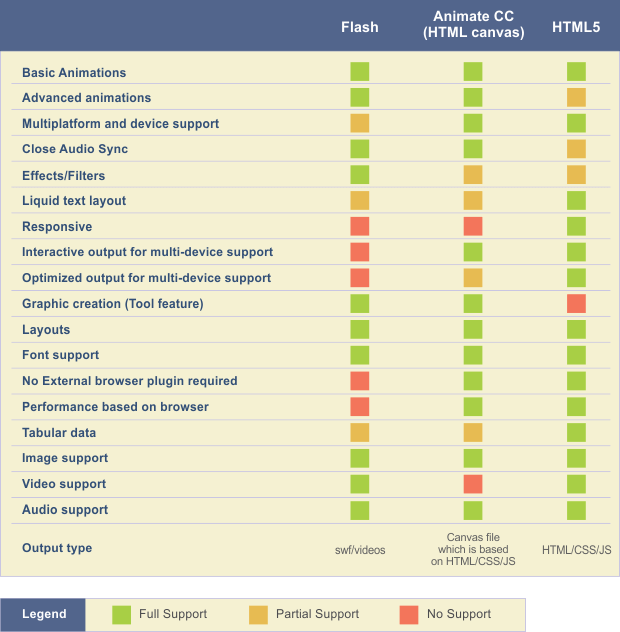
As we explored the quality and level of output using Flash Professional, Animate CC, and HTML5, we identified certain features that were either comparable for each or stood out for one. We then put together a high-level comparison chart. You can take a look at this chart here.

The reviews around Animate CC are still in a nascent stage-with several companies and users taking a go at the tool just months after its launch. This was our first attempt at seeing what the tool can do. We are excited about taking a deep dive into the tool and promise to keep you posted along the way, so watch this space for updates!