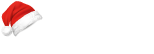
As I mentioned in my last post about Rapid Prototyping mobile apps, I’ll be discussing levels of fidelity and how you could determine which level works for your mobile application design project. Fidelity indicates how closely a prototype resembles the final product. The term ‘fidelity’ is also commonly used in simulations and means essentially the same thing. There is a range of fidelity and mobile app prototypes can be placed along that range from low to high.
When considering prototyping, think of the aspects of the applications that you’d typically want to model. To my mind there are three:
- Visual – how the application will look –an application’s look and feel is important, and is the one aspect that clients and stakeholders notice. This can also be a drawback as attention is focused around the visual design of the app, and the functional and content aspects may get side-tracked. In the initial iterations of the design cycle, the fidelity need not be pixel perfect. The prototype need only show a sense of proportion and layout. Refine the visual aspect with each successive iteration – graphics, branding and style.
- Functional – how the application will behave – determine if you need static screens, or will the prototype be interactive and respond to user activity. It makes sense to start iterations with static screens and add interactions that model functions in subsequent iterations. Adding interaction helps trying out the usability of the prototype amongst the designers and members of the target group.
- Content – what content will it render – content displayed in a prototype often draws debate. Using dummy text and graphic indicators (squigglies?) instead of actual content can prevent this debate in the initial iterations. However, as the prototype refines over iterations, gradually change the dummy with real content. Start with larger elements like Titles, control labels, and then gradually add more and more detail with subsequent iterations. It can be quite hard to evaluate a design without real content in it.
The quickest way to start prototyping is to simply use paper and pen/pencil. Sketching is something everyone can do, and while it’s low fidelity you don’t really need to be experienced with prototyping tools or have lots of experience to use it effectively. This is THE tool to use early in the design process. Paper prototyping is especially apt to use when brainstorming or creating quick mock-ups to share with stakeholders. Paper prototypes are perhaps at the lowest on the range of prototype fidelity, they are static and don’t truly represent content.
There are various tools on the market that can be leveraged for rapid prototyping, the one that comes to mind right away is Visio for Windows or OmniGraffle for the Mac. Using tools like this improves fidelity substantially – leading to medium level fidelity. You can create wireframe using these tools that are quite refined. Using the tools is time consuming but that is compensated by the fidelity of the output. Medium fidelity prototyping is ideal for modeling interaction, simply by linking screens created using the tools together; while this is not a great representation of functionality, it works when strapped for time. (As we almost always are). Medium fidelity prototypes also give more than an inkling of what the user experience will be like, and if it needs to be modified to the optimum.
High-fidelity prototypes are the most realistic in the way they model the visual, functional and content aspects of the mobile application. Earlier creating high-fidelity simulations involved programming, today there are tools that allow users to drag and drop widgets, controls and rendering schemes into a functional prototype. These can simulate the functions of the final product, right down to the feature and database interaction. High-fidelity prototypes are useful when high visual and functional fidelity is necessary. Unfortunately, very little of the prototype contains code that can be used for the development of the actual application.
There is no single correct approach to rapid prototyping mobile applications. At Upside, we like to start with pen/paper sketches, and then move on to higher fidelity prototypes. It also depends to some extent on the complexity of the application and how much fidelity the stakeholders require for clarity. Sometimes, clients aren’t interested much in the visual aspects of an application but are more concerned about functionality and content. At times, the clients are very interested in the visual aspects as it includes corporate branding and content; these clients tend to ignore the functional aspect of the application. Simply, choose your prototyping method with care; it will certainly affect the outcome of your design and development efforts.
In my next post in this series, I’ll cover briefly what to consider when choosing a tool and will provide some tips to help your rapid prototyping efforts for mobile applications.